smartWallet
A wallet configurator for Smart Wallet which allows integrating the wallet with React
import { smartWallet } from "@thirdweb-dev/react";
const smartWalletConfig = smartWallet({
factoryAddress: "0x...",
gasless: true,
});
customize (optional)
smartWalletConfig contains the default config for metadata and UI. you can optionally choose to override the defaults to customize the wallet. Learn more about these configs
const smartWalletConfig = smartWallet({ ... });
// override metadata
smartWalletConfig.meta.name = "..."; // change the name
smartWalletConfig.meta.iconURL = "..."; // change the icon
smartWalletConfig.meta.urls = {
// change urls to download the wallet on various platforms
android: "https://...",
ios: "https://...",
chrome: "https://...",
firefox: "https://...",
};
// override connection UI
smartWalletConfig.connectUI = SmartWalletConnectUI; // react component
// custom selection UI
smartWalletConfig.selectUI = SmartWalletSelectUI; // react component
Once the config is ready, you can use it with ConnectWallet component or useConnect hook as shown below
// add to ThirdwebProvider to add it in ConnectWallet's modal
<ThirdwebProvider supportedWallets={[smartWalletConfig]} clientId="your-client-id"/>;
// or use it with useConnect hook
const connect = useConnect();
connect(smartWalletConfig, { ... });
factoryAddress
The address of the Smart Wallet Factory contract.
Must be a string.
gasless
Whether to turn on or off gasless transactions.
- If set to
true, all gas fees will be paid by a paymaster. - If set to
false, all gas fees will be paid by the Smart Wallet itself (needs to be funded).
Must be a boolean.
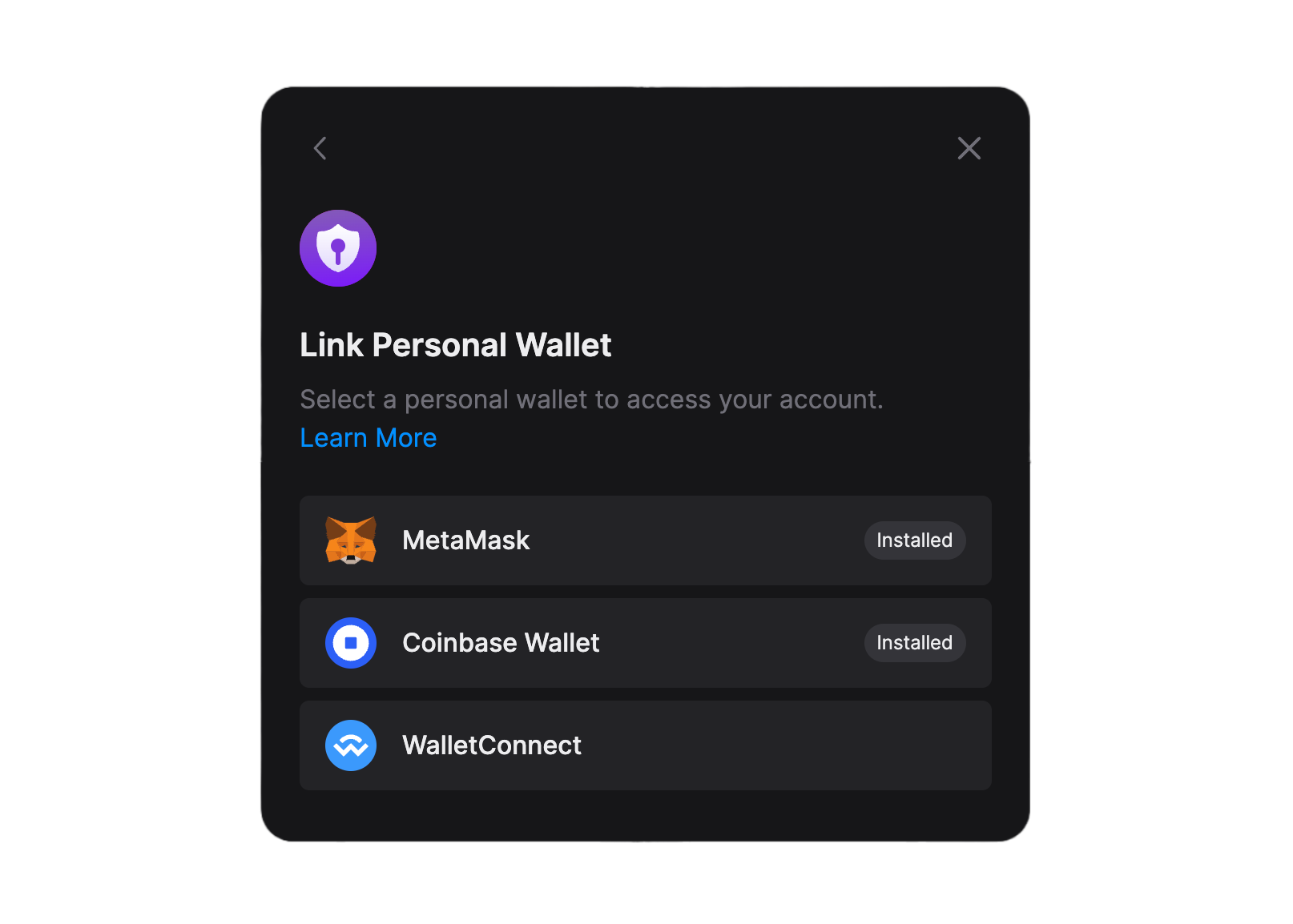
personalWallets (optional)
An array of personal wallets to show in ConnectWallet Modal for personal wallet selection
This is only relevant when connecting smartWallet with ConnectWallet component.
import {
smartWallet,
metamaskWallet,
coinbaseWallet,
walletConnect,
} from "@thirdweb-dev/react";
smartWallet({
// this is the default
personalWallets: [metamaskWallet(), coinbaseWallet(), walletConnect()],
// ...
});
Must be of type WalletConfig[]
Usage with ConnectWallet
To allow users to connect to this wallet using the ConnectWallet component, you can add it to ThirdwebProvider's supportedWallets prop.
import {
smartWallet,
metamaskWallet,
coinbaseWallet,
walletConnect,
} from "@thirdweb-dev/react";
<ThirdwebProvider
supportedWallets={[
smartWallet({
factoryAddress: "0x...",
gasless: true,
// this is the default
personalWallets: [metamaskWallet(), coinbaseWallet(), walletConnect()],
}),
]}
clientId="your-client-id"
>
<YourApp />
</ThirdwebProvider>;

Usage with useConnect
you can use the useConnect hook to programmatically connect to the wallet without using the ConnectWallet component.
The wallet also needs to be added in ThirdwebProvider's supportedWallets if you want the wallet to auto-connect on next page load.
You need to connect to a personal wallet first, You can use the useConnect hook to connect to a personal wallet first and then connect to the Smart Wallet. Make sure personal wallet is on the same network as the Smart Wallet.
const smartWalletConfig = smartWallet();
function App() {
const connect = useConnect();
const handleConnect = async () => {
await connect(smartWalletConfig, connectOptions);
};
return <div> ... </div>;
}
connectOptions
import type { EVMWallet } from "@thirdweb-dev/wallets";
type ConenctOptions = {
personalWallet: EVMWallet;
};
personalWallet
The instance of a personal wallet that can sign transactions on the Smart Wallet